Welcome! Today we’ll be going over how to create the smooth frosted/blurred affect on your Squarespace website!
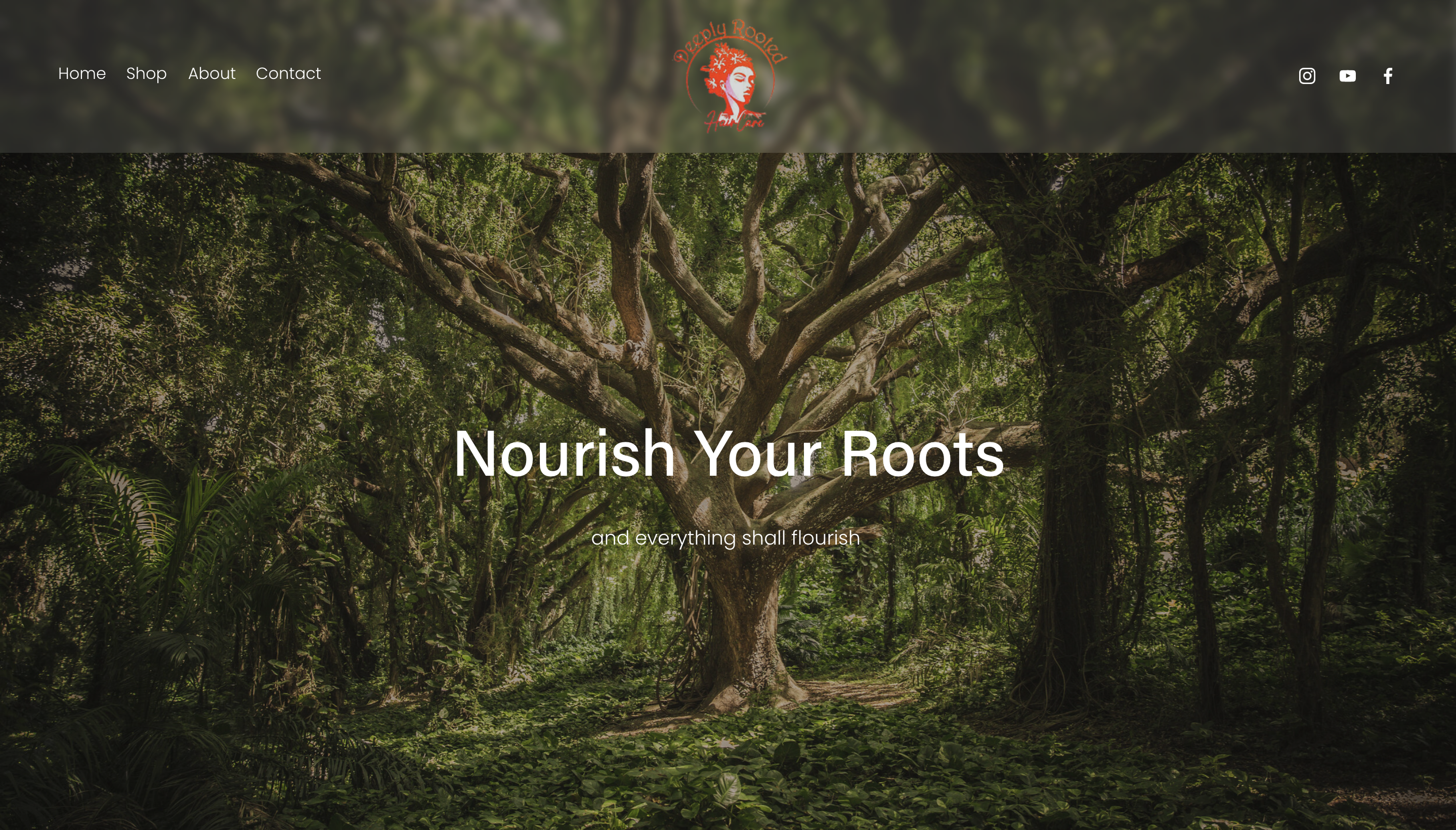
This affect allows the header to be transparent but give a blurred view of the background image to better give the menu headings a chance to be seen. This is perfect for anyone with bright colors or matching headings with their backgrounds and you need something to separate the two.
Before we get into this plugin, which by the way is created by Moov Labs and can be found on Ghost Plugins, I do want to tell you that if you need any help creating a website or need an expert to take over the project for you, Atmospheric Thinking is a Squarespace Certified Designer agency and would be happy to help. Contact us here. Now, on to the plugin!
Step 1
Go to the Design tab and all the way at the bottom go to Custom CSS Editor.
Step 2
Copy and Paste this code snippet into the text editor:
// Frosted Blur Header //
.header .header-announcement-bar-wrapper {
background-color: rgba(0,0,0,.4) !important;
box-shadow: 0px 5px 15px rgba(100,100,100,0.3);
backdrop-filter: blur(12px);
-webkit-backdrop-filter: blur(12px);
}KABOOM!! That’s it!
You should have seen in realtime your header changed with the blur transparent values.
Thanks for coming to Atlanta’s website design agency Atmospheric Thinking for your Custom CSS needs. As always,
Have a great day, be safe, and stay healthy!